
11 May Create a Model Portfolio Web Layout

Today I will share how to create a model portfolio web layout. In this tutorial we will discuss how to design the portfolio, and style everything to work together in a heavily textured, nice design and fantastic model effects. So why not have a try…
For this tutorial you need to download our last stone – concrete texture pack.
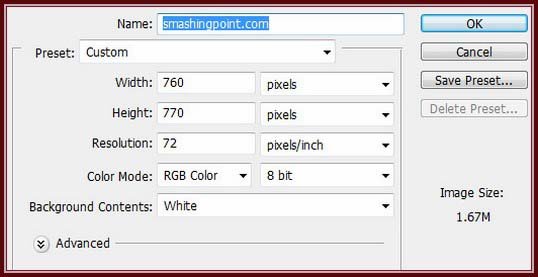
Open a new document in Photoshop

Then open the following texture image in Photoshop. The name of the texture is: rocks-concrete-(34).jpg
Please note that you need the high resolution texture, and not the following thumbnail

After you open the texture in Photoshop, you need to select “Move tool”, and with this tool, you can drag the texture image on your layout document. After that you can drag, and change the size of the texture until you are happy with the placement. Here it is what i have

Now i will press on CTRL+U (hue saturation), and i will use the following settings

I will go to Filter > Sharpen > Sharpen more. Then i will press CTRL+F (with this shortcut i will repeat the filter one more time). This is my result so far

With Rounded rectangle tool, i will create some shapes, with different colors.

Now i will add a stock image with a very beautiful girl.

I will select Polygon Tool, and i will use the following settings
![]()
I will set my foreground color to #ca0000, then i will create a few triangles, and i will place them on my buttons.

On this buttons i will place some text, and some numbers

You can see that the numbers have opacity. To change the opacity for this layer, you need to select the layer, and then you can change the opacity value to 20 %

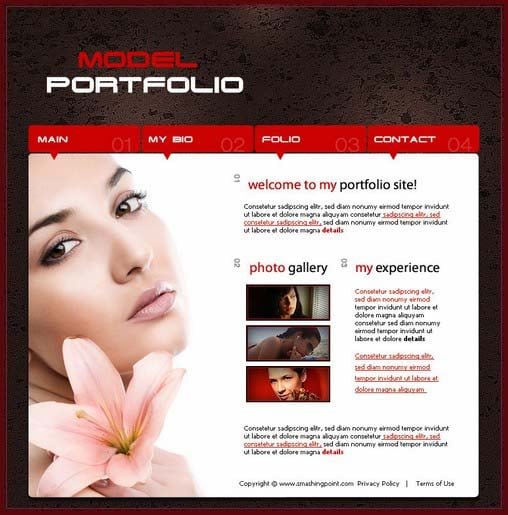
Now i will add some text and some images on my layout alone. This is my result so far

I will create a new layer right above the texture layer. to create a new layer in that place, first you need to select the texture layer, then press on CTRL+SHIFT+ALT+N

Grab brush tool, then use a big smooth brush

With this brush make a simple point on your layout

Now you can change the blending mode for this layer to Overlay

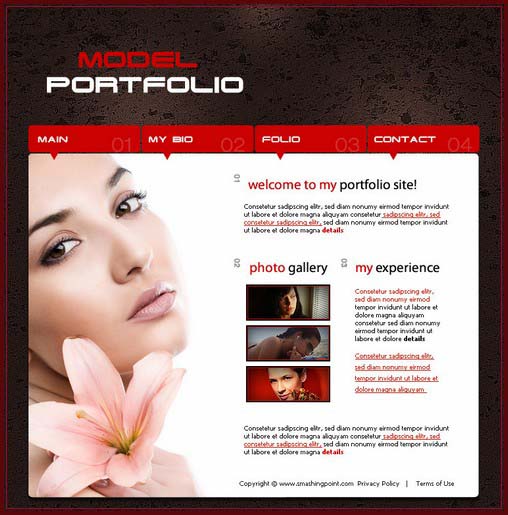
Final Result:
Hope you can create your own portfolio from this tutorial.
I feel really glad if you give me feedback through comment below. Soon i am going to show more interesting & innovative tutorials so please keep visit our blog. That’s for now.
Have fun!
Reference: smashingpoint


Addie Bitterman
Posted at 00:53h, 01 MarchI am looking for a modeling job!