
24 Apr Create a War Movie Poster in Photoshop

Today i would like to share how to create a war movie poster in Photoshop. In this tutorial we will show you guys some simple but efficient Photoshop techniques that will help you make great movie poster and you will learn very unique method to make any poster with simple manipulation. So, let’s have a try…
Step 01:
In this tutorial we are going to use only 2 stock images that I found on SXC. Here are the links: First & Second
Step 02:
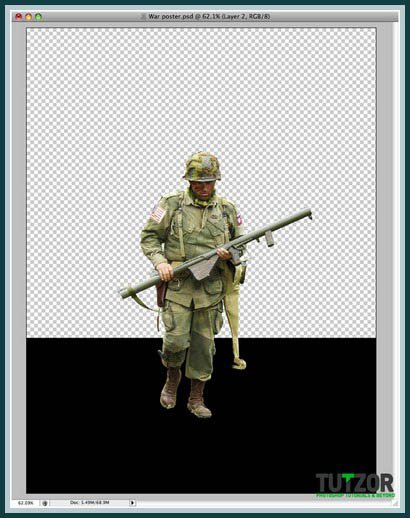
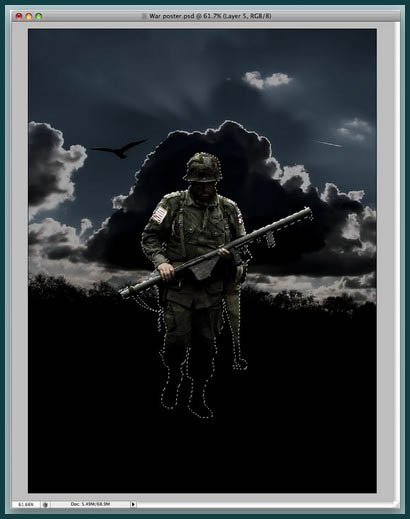
First thing you need to do is to cut the soldier out of the background using the Pen Tool (P) and delete the background. Leave only the soldier visible and a transparent background. Name the layer Soldier.

Step 03:
Next I want you to make a new layer and place it under the Soldier layer. Using the Rectangular Marquee Tool (M) make a selection and fill it with black as I did. Name the layer Ground.

Step 04:
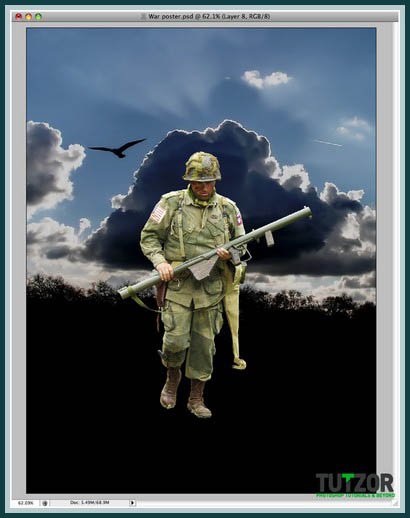
Next I need you to bring on the project the other image stock and resize it and maybe remove the pigeons using the Clone Stamp Tool (S). Also name the layer Sky.

Step 05:
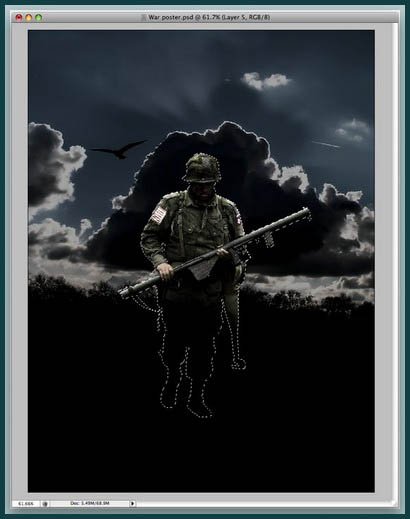
Duplicate the sky image and then go to Image – Adjustments – Black & White and play with the settings a little. If you are not using Photoshop CS3 you might not have this buttons. In this case use the Desaturate button.

Step 06:
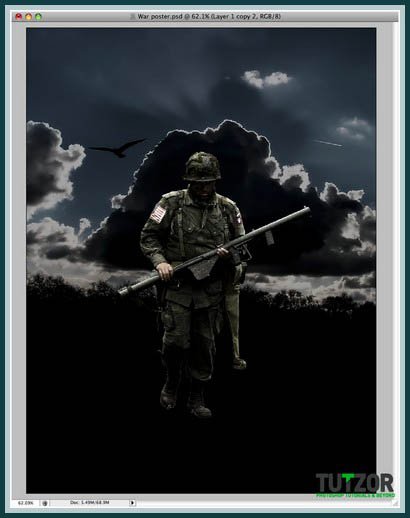
Now set the Black & White sky layer to Multiply

Step 07:
Again repeat step 5 but this time, apply the technique to the Soldier.

Step 08:
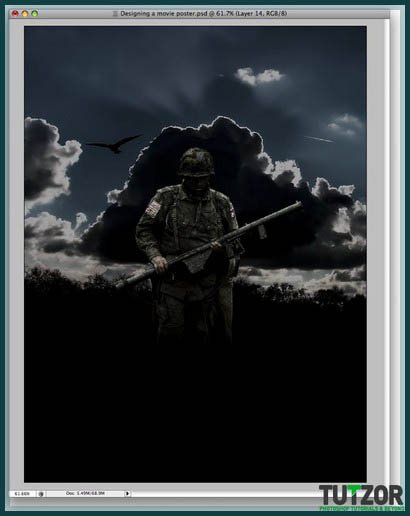
Now duplicate the Soldier layer that you just made Black & White to make the soldier darker.

Step 09:
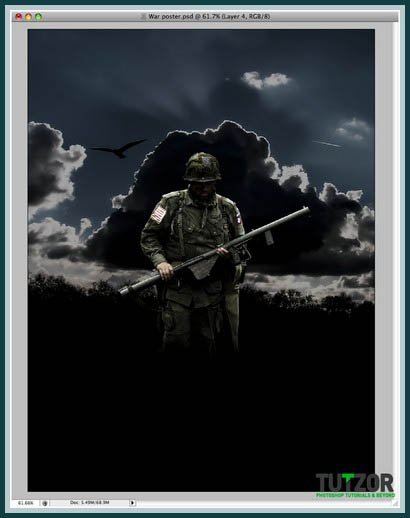
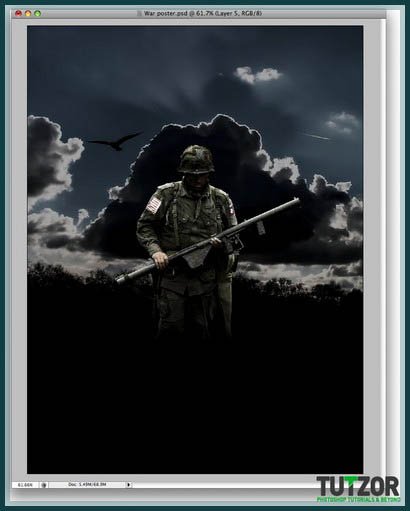
Make a new layer and place it above all the layers. Using the Brush Tool (B) simply brush with black over the soldiers feet.

Step 10:
Repeat step 9 but, this time makes a selection of the soldier and brush as I did. Next set the layer to multiply and Opacity 33%.



Step 11:
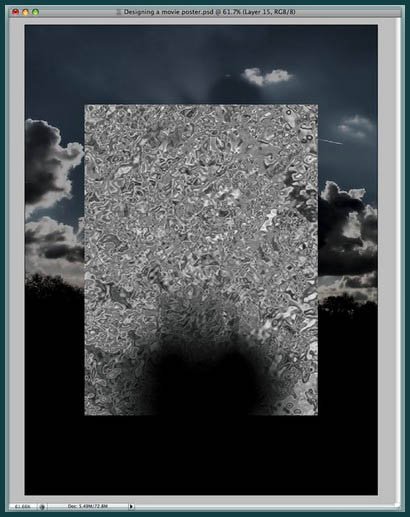
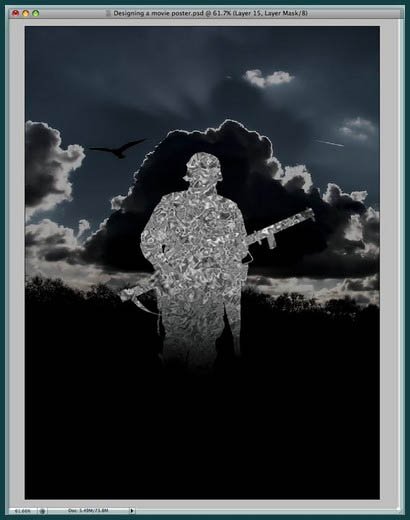
Make a new layer over the soldier. Fill it with white and go to Filter – Render – Clouds. Now go to Filter – Sketch – Chrome. Set the Details to 10 and Sharpness to 10.



Step 12:
Transform the chrome layer. Next you need to mask it to be visible only around the soldier. Last set it to Multiply and 78% Opacity. This will make the soldier look like he is wet.



Step 13:
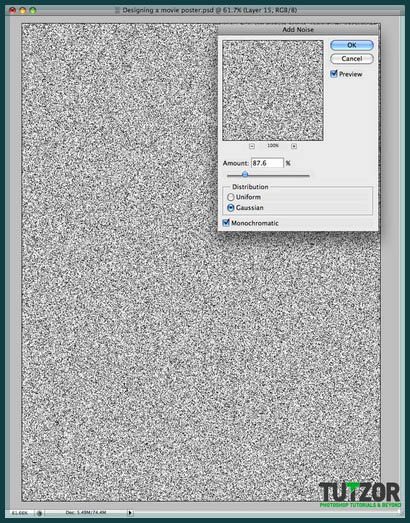
In this step we will make the rain. Make a new layer, name it Rain and place it over all the other layers. Fill the layer with white then go to Filter – Noise – Add Noise.


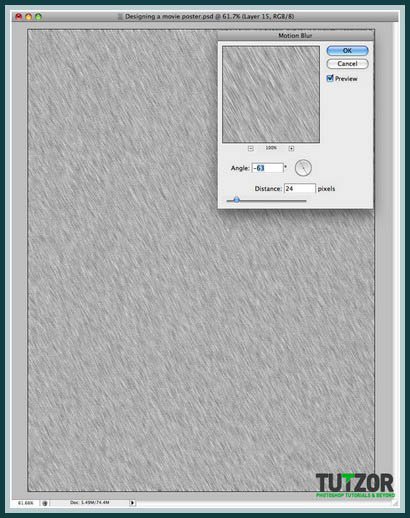
 Step 14:
Step 14:
Next go to Filter – Blur – Motion Blur and set it to 24 pixels and angle -63.

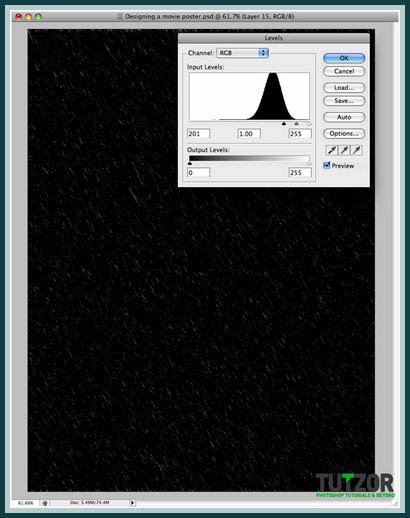
Step 15:
Now go to Image – Adjustments – Levels and use my settings:

Step 16:
Last thing you want to do is to set the Blending Options to Screen.

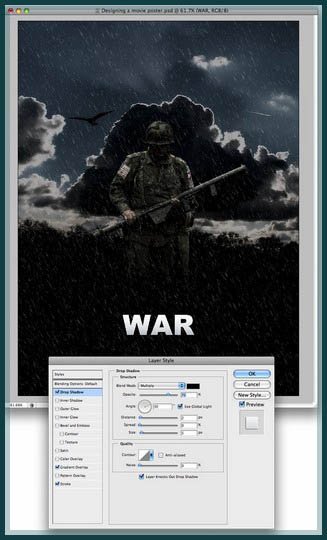
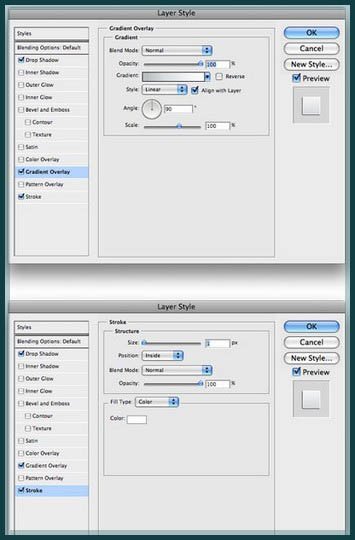
Step 17:
Now you need to start adding you text. Use my settings for the Blending Options.


 Step 18:
Step 18:
Next make another rain layer just as you did with the first rain layer you made. But this time you will leave the rain to be more intense and also mask the rain layer into the WAR text as I did.

Step 19:
Set the layer to multiply and Opacity 62%.

Step 20:
Next you will need to add your own text. For the rest of the text I did not used any effect. Just made the text grey #9f9f9f.

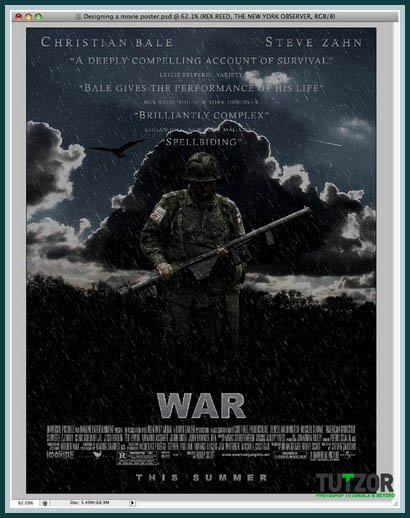
Final Result:
Hope you can learn something new from this tutorial.
I feel really glad if you give me feedback through comment below. Soon i am going to show more interesting & innovative tutorials so please keep visit our blog. That’s for now.
Have fun!
Reference: tutzor


Sorry, the comment form is closed at this time.