
05 May Create Digital Illustration in Photoshop

In this tutorial we will present how to create digital illustration in Photoshop. In this short tutorial we will learn how to design simple crumbled building into more amazing and fantastic effect through fair knowledge of Photoshop illustration techniques. So, why not have a try…
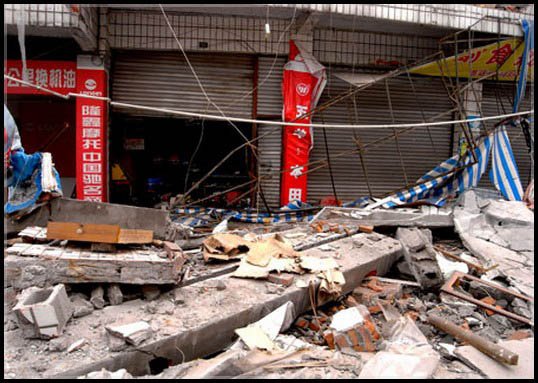
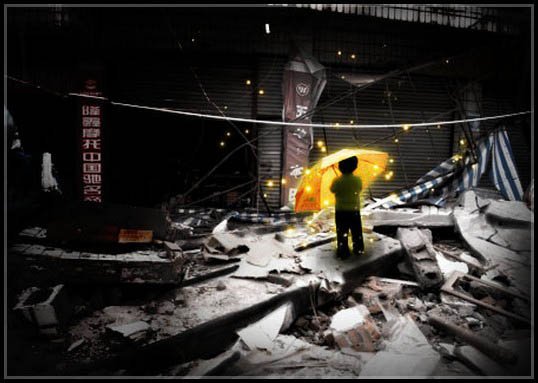
We have our original picture of the crumbled building.

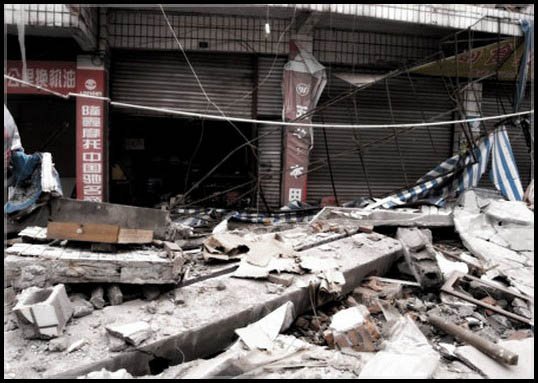
Tweak contrast and especially saturation of it. You can do this through Hue/Saturation and Levels or Curves.

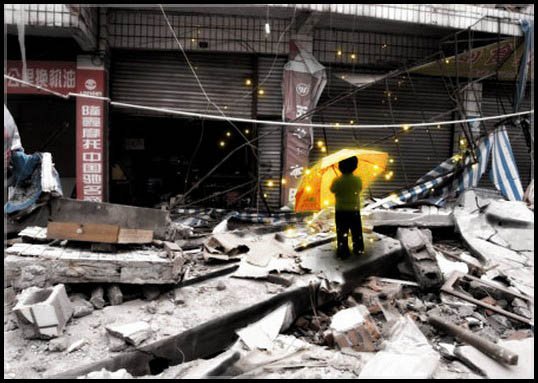
Then place in the boy. I got him from another picture and gave him a mask, removing his former surroundings. Go into layer styles and give him a nice yellow glow. I did the glow by first giving it a white glow on low opacity, then duplicating the layer and giving it a yellow glow on Overlay.

Duplicate the kid again, and go into Hue/Saturation, put on Colorize and give it a nice warm golden tint. Then put that layer on Overlay.

I then added in a lot of fake shadows to bring up a nicer contrast where I wanted, without brightening the image too much. I did this by simply painting in black areas with a soft brush. Remember to paint a shadow around the kid’s feet.

Adding the lights. I did that by using a soft white brush, with some scatter settings. I painted them in white, and then used a layer style to give them a glow. Then I set the layer opacity to 25. Then I duplicated that layer, and instead of white, filled the lights with yellow, and then set the layer to Overlay. I again duplicated that layer, and left it on top of the two others with no additional changes.

Then I added the dark areas around the kid, to create focus. I did this by just painting in dark areas. On a white background, it looks this.

Then I used the gradient tool set to Radiant (with black on the outside, and transparent on the inside) to create a darkening around the kid, and set that layer to Overlay.

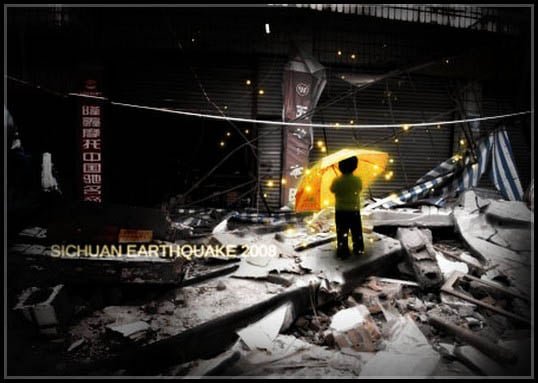
Final Result:
At last I added in the text with a layer style glow on it.
Hope you love this tutorial.
I feel really glad if you give me feedback through comment below. Soon i am going to show more interesting & innovative tutorials so please keep visit our blog. That’s for now.
Have fun!
Reference: mentalmirage


Sorry, the comment form is closed at this time.