
22 Oct Create Vibrant Lighting Effects in Photoshop

Today I will show you how to create vibrant lighting effects in photoshop. By using this tutorial you can create various attractive graphic designs. Let’s have a try!
Step 1
To start off this tutorial you will be creating the main glowing object using a program called Apophysis. You can download it for free here.
Note:
If you would like to skip the creation process using Apophysis, I have included the rendered output in the resource files. Skip to Step 8 where we open the rendered file in photoshop.
After you have downloaded and installed Apophysis. Open the application from the Windows Start menu.
Step 2
In the left hand panel of Apophysis, double click on different flame titles until you find one that you like. Try to find ones that don’t have a lot of noise and could look like a great glow effect. These are all random batches. Don’t worry if it doesn’t look perfect as you will be rendering the flame and bringing it into Photoshop later.

Step 3
Hopefully you found a good flame to use. The flame I choose looks like this:

Tip #1: You can mutate flames.
If you would like to keep the same look yet get a different result go to View > Mutation and click on the different squares.

Tip #2: Try Zooming in and out
If you find a look that you like but it is out of frame or you would like to zoom in. You can go to Flame > Adjust and edit the camera Zoom.

Step 4
Once you have perfected your flame, go to Flame > Render to Disk.
Width: 3000
Height: 2000
Quality: 4000
Filter Radius: 0.4
Over sample: 2
Finally click on Render. Rending takes some time, so just sit back and relax.

Step 5
Now that the render is finished, open you’re rendered JPEG into Photoshop. If you would like to use the file I rendered out, open Render.jpg in the resource files for this tutorial that you downloaded.
Duplicate the Background Layer.
With the Duplicated Background layer selected, go to Filter > Blur > Gaussian Blur. Change the Radius to 4 pixels.
Set the Blending Mode for this duplicated layer to Linear Dodge (Add)
If you feel like you want some more glow, then duplicate it one more time. You can also play with the Levels to get a crisper look.
Step 6
We are going to create a brush out of this render. Choose the Rectangle Marquee Selection tool and in the Options Bar change the Style to Fixed Size. Change the Width and the Height to 2500 PX

Step 7
Click in an area that you would like to make a brush with. Since we changed the options to make the selection exactly 2500 x 2500 it will constrain to those exact dimensions.
Step 8
Go to Image > Adjustments > Invert

Step 9
Now that we have a white background we can create a brush. Go to Edit > Define Brush Preset
Create a new Photoshop Document. I created it at 1744 x 1282 with the resolution set at 300 ppi.

Step 10
Make your background layer is Black and Create a New Layer. Choose the Brush tool and select the new brush that we just created. Click in your document to lay down the pixels. Name this Layer Glow Brush
Double Click on the Glow Brush layer to bring up the Layer Style window. Check Gradient Overlay and edit the gradient to be the Violet, Orange Gradient.

Step 11
Go back to your original JPG that you rendered out of Apophysis and Copy and Paste it into this new PSD. Name this new layer Original.
Change the Layer Blending Mode of this layer to Linear Dodge (Add). You will have to use the Move tool to properly align this Original layer with your Glowing Brush layer.


Step 12
Create a New Layer above the Original Layer and name it Colorize.
With the Gradient tool, select the Violet, Orange gradient again and choose Radial Gradient. Make a gradient that resembles something like this:

Step 13
Now change the layers blending mode of the Colorize layer to Hue. You should end up with this:

Step 14
Now we are going to add some text into the design. Add the text DESIGN IS BRILLIANT. For the font I used Helvetica Neue – Ultra Light Extended. For the color I used – #ffca53
Make sure this text layer is right above the background but below all of the other layers.

Step 15
Open the Bokeh image from the resource files into photoshop. Copy and paste it into your PSD and place the layer above your text. Change the layer blending mode to Screen and the Opacity to 28%
You will want to Scale the Bokeh layer down to fit nicely with your text.


Step 16
Open the Particles – 9.jpg file and Copy and Paste it into your PSD. Scale it down and place it just below the Original Layer. Change the Layer Blending mode to Linear Dodge (Add). Name this layer Particles Pink
Duplicate the Particles Pink layer and change the layer blending mode to overlay.

Step 17
Create a New Layer just below your particles pink layers. Using the Elliptical Marquee Selection Tool, create some solid white circles in your document.
Step 18
Now change the Layer Blending mode to Soft Light. Name this layer Circles – Soft Light

Step 19
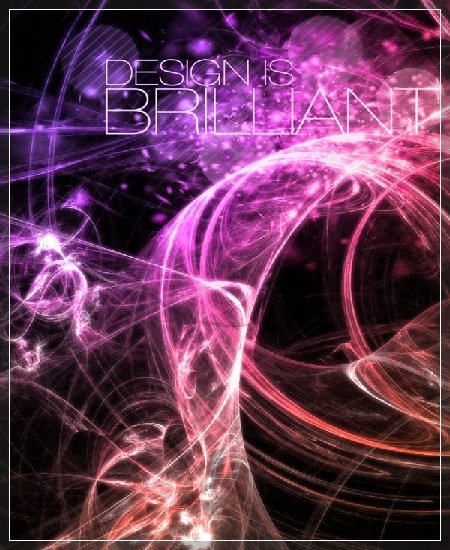
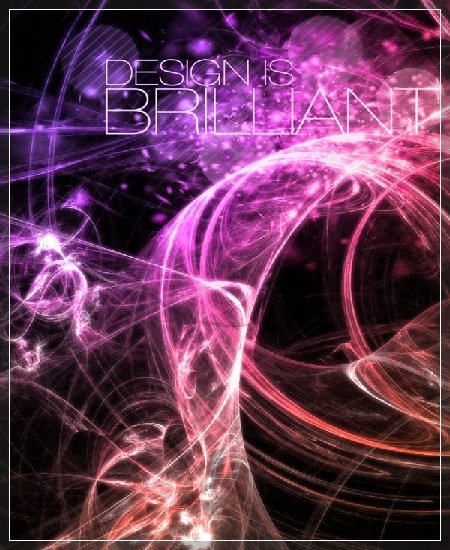
Finally, I decided to crop the image since the right hand side was not too appealing. You could easily add some elements over on the right side and bring it all together.
So that’s it…
Final Product:

It’s Looks cool, isn’t it? If you have any query or suggestions then put your comment below or you can contact with us. Thank to everyone for learning this tutorial. Have fun… 😀
Credit: webdesign.org


Shaheb
Posted at 17:28h, 22 AprilThis is a symbol of excellence. Great work. Keep it up
Arifur Rahman
Posted at 14:41h, 26 AprilThanks Shaheb for your nice comment. Please stay tuned for enjoy excellent tutorials & artworks. 🙂