
21 Oct Gorgeous Dancing Effect using Photoshop

Today I am introducing a gorgeous dancing effect tutorial. This tutorial helps to make your photo really stylish & attractive. So let’s have a look on it…
Step 1
Start by opening your model stock in photoshop and extract it from its background.
Use the Pen Tool (P) to draw a path along the silhouette of the model try and keep the zoom to about 100% to see clearly all the details.

Be carefully on the hair part. Try to keep as much detail possible.

Step 2
Open a new document on photoshop with the next settings:

Unlock the background layer by double-clicking on the layer thumb and apply to it the next layer style settings:

Your canvas should now look like this:

Create a new layer and using a large soft round Brush (B) paint around the lower edges of the canvas with a complementary color to make it look more vibrant:

Step 3
Drag the stock model image to your canvas and make a new group for it (CTRL+G), rename this group “model”
Duplicate the model layer and open up the Hue/Saturation menu (CTRL+U).We need to match the colors of the model clothes with the palette of colors we are using in our background so apply the next settings:

Step 4
Add a layer mask to the model. Now we need to mask all the skin that also changed the hue with the last step:

 Select both model layers and Merge them (CTRL+E)
Select both model layers and Merge them (CTRL+E)
Go to Image>adjustments>Brightness and Contrast and apply the next setting to further improve the lightning on the model:

Grab the Burn Tool (O) with the range set to shadows and an exposure of about 10% with a soft round brush, stroke around the darker parts of the stock:

Step 5
Grab the Rectangular Marquee Tool (M) and make a selection. Right click to bring the selection options and click on Transform Selection. Rotate it to get a diagonal and press enter. Change to the Move Tool (V) and carefully displace the selection to get a cut out effect.
Repeat this effect on different parts of the body:


Step 6
Grab the Pen Tool (P) and draw triangle shaped paths over the model.
Right click to bring the menu and click on “Make Selection”.
Now you want to start cutting little pieces of the model and placing them around the model to start building our composition.

You may also want to duplicate some of the layers of the little cut outs and change them using the transformation tools:

Leave some pieces of the model empty to get a better effect, continue creating clusters of the cut outs but try not to over do it. You can also select all the layers of the pieces and group them to keep things in order.

After that, your image should look something like this:

Step 7

Using the same technique as the last step now cut bigger pieces of the model.
This will have a glass effect to improve our composition.

Once you have a piece cut, lower its layer opacity to 80% and apply the next layer style settings:
Repeat this few more times, remember not to over do it, you don’t want your composition to fell heavy and forced. You can keep these layers in a different group to avoid confusing them with the smaller parts.
After that your image should look something like this:

Step 8
Create a new layer and select the Elliptical Marquee Tool. Holding SHIFT do a selection of a big circle.
Grab a large round soft brush and sample one of the colors of the background (ALT+Click) and brush over the edge of the circle. Sample another color and do the same on the opposite edge of the selection.
Do this with different colors to create a circle with different colors in the style of a gradient:

With the same circle selected, create a new layer and fill it with white. Deselect and create a new selection of the same size but move it a little bit to the side and press delete. We want to create a white moon shape to create highlights on the circle.

Lower the opacity of this layer to 20% and then using the Eraser Tool (E) delete part of the shape to leave a trace of a highlight:

Repeat this step, but these times change the position of the circle:

Create a new layer and select our main circle (CTRL+Click the layer thumb) Using a soft brush paint some more details to the circle, then when you are done, merge all the layers together:

Step 9
Create a new group under the Model group and drag your circle inside.
Now we are going to duplicate the layer several times and changing the size of the circles to build up our image.


Keep duplicating the circles and changing their size:


Step 10
Duplicate the original circle and go to Filter>Liquefy. Use the liquefy tools to get a random shape out of the circle. Here are some examples of different shapes I did:

Using this shapes fill some spaces close to the model to give it more color and detail.



Step 11
Using the same liquefied shapes duplicate them several times and arrange them to form a cluster.

Transform the cluster to give it some perspective. Move the top handles on the corners while holding CTRL close to the center:

Do this one more time until you have a cluster similar to this:

When you are done, merge all the clusters together.
Step 12
Grab again the Elliptical Marquee Tool and make a selection. Using a soft brush with white color stroke around the edges to make a circle. Duplicate it and size it down. Place it in the middle of the larger circle.

Merge the layers and duplicate them. Place several of this circles around the model.
All of these layers should be over the “Model” group.
As an added detail, I put some of the liquefied shapes also over the body:

Step 13
Create a new layer on top of all the other layers and set its blending mode to Screen.
Grab a medium soft round Brush and select as your foreground color Magenta tone #ea111f.
With the brush, paint some red highlights along the body:

Using a smaller brush this time with white paint some hints of light:

Step 14
Open the light stock, drag it your canvas and set it’s blending mode to Screen.

Using the Transformation Tool option Wrap, transform it and place it over the hair:

Duplicate it and change the size a few more times until you get something like this:

Step 15
Create a new layer on top of the “Model” group and grab a hard round brush of about 9pxl with the next shape dynamics:

Now select the Pen Tool and draw a path across the part where we displaced the model in the first steps. When you have the path, right click and select stroke path, check the simulate pressure option.

Do this to add detail on all the parts where you displaced the body

Using this same settings draw some curvy lines across the floor to get more detail.
Create a new layer and select again the Brush Tool, now add these next settings:

Using the pen tool creates semicircular paths across the model and strokes them. It should now look like this:

Step 16
Create a new layer and place it under the model and on top of the cluster floor shapes. We are going to create a subtle shadow for the foot. Grab a large soft brush with color black and paint a circle. Using the transformation tools, size it down and place it under the foot of the model. Lower the layer opacity to about 80%


Step 17
Open up Illustrator and grab the pen tool. Make sure you have a white outline and no Fill.
Draw a curvy line and duplicate it. Select both lines and go to Object>Blend>Blend options and use these next settings:

Then go to Object>Blend>Make to apply the effect
I did the same thing again but with circles to place over the liquefied cluster:

Drag this vector shapes into Photoshop and places them behind the model. For the circle just transform it the same way we did for the cluster using the top handles and dragging them towards the center.


Step 18
For the final details create a new group on top of all the layers and grab your original colored circle.
Go to Filter>Blur>Gaussian blur and apply a radius of 9pxl.
Duplicate this circle and resize it, place it on different parts of the image to balance out the composition.

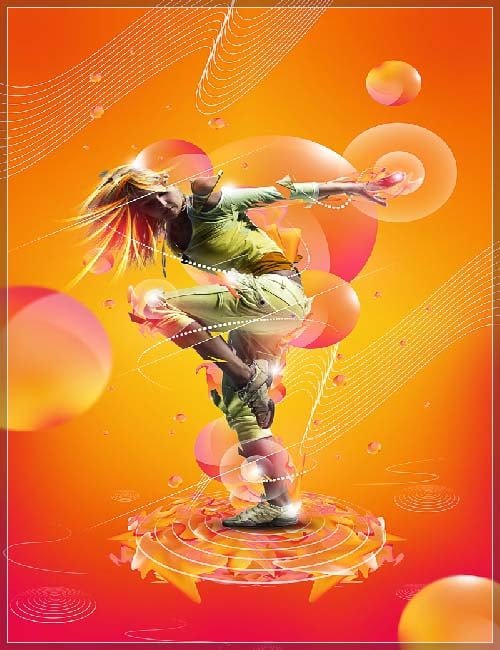
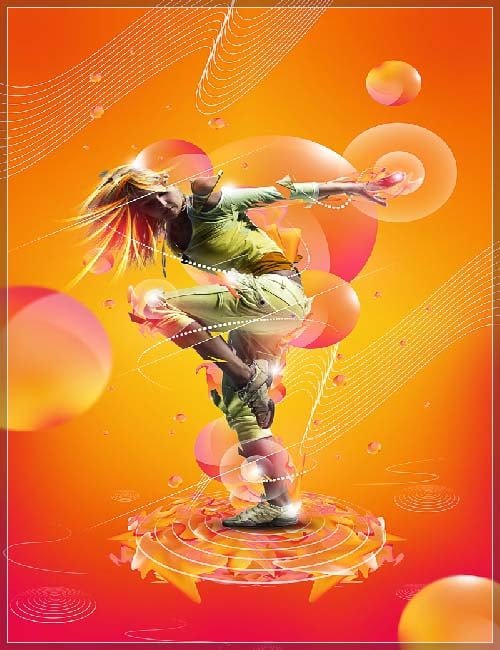
And this should be your final result for this tutorial!
Final Result:

And that’s how you make a gorgeous dancing effect in photoshop. I hope you enjoyed this tutorial and learned something.
If you like this technique then I would really appreciate. You can leave your comment and suggestions below.
Credit: webdesign.org

Sorry, the comment form is closed at this time.